Grenacheを利用してマイクロサービスを管理&呼び出ししてみる
BITFINEXというビットコイントレードのプラットフォームを提供している会社がGrenacheというマイクロサービスを管理するフレームワークを提供しているので少し触ってみた。
例によってサンプルプログラム、ほぼそのままなのだけど多少咀嚼した(つもり)。
Grenache is a DHT based high-performance microservices framework by Bitfinex. Its decentralised and optimized for performance. Because its simple, it is easy to understand and to set up.
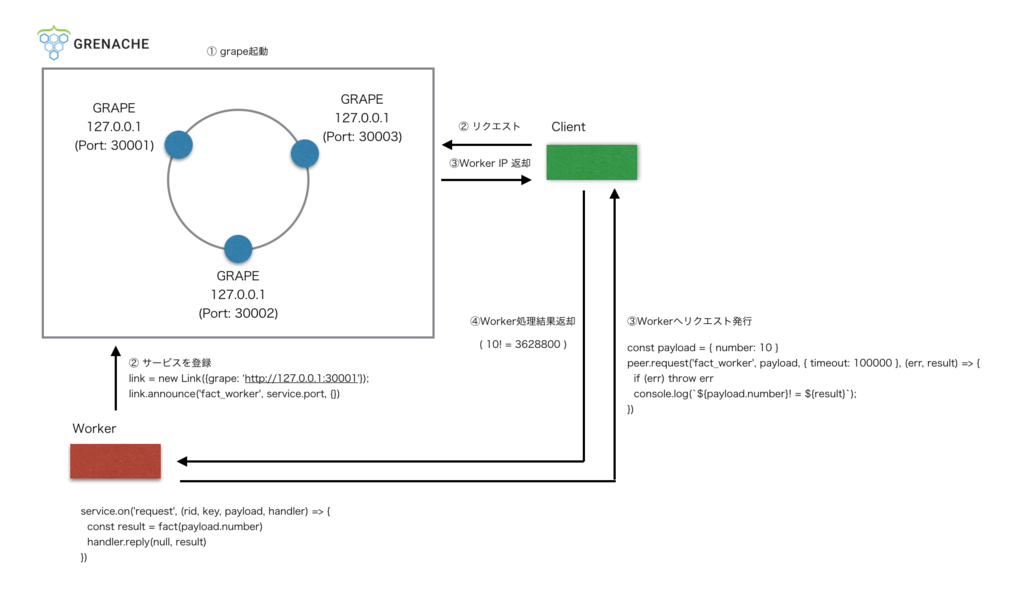
雑にまとめたのが下の図。
特徴としては、サービスを一箇所に登録するのではなく離散ハッシュテーブルで管理されるクラスタに登録できるところで、そこにサービスを登録することでそのサービスのIP等の接続情報が管理されていくところにある。

まずはGRAPEと呼ばれるデーモンを立ち上げてクラスタを構成する。npmで雑にインストール。
$ npm i -g grenache-grape
GRAPEを立ち上げる。3クラスタ構成にしてみる。
$ grape --dp 20001 --aph 30001 --bn '127.0.0.1:20002' $ grape --dp 20002 --aph 30002 --bn '127.0.0.1:20003' $ grape --dp 20003 --aph 30003 --bn '127.0.0.1:20001'
dp はクラスタ間でのDHTを構成する際に通信するためのポート番号、aphはAPIのポート番号になる。 bnは立ち上げ時に参照するGRAPEを指定する。
これでクラスタは構成されたので次は実際にWorker(=サービス)を登録していく。サンプルではフィボナッチ数列の和だったけど、ここでは階乗を求めるサービスにしてみる。
GRAPEクラスタへWorkerを登録したり、登録したWorkerを呼び出すClientを作成するためのライブラリもnpmに登録されているのでこれを利用していく。
GitHub - bitfinexcom/grenache-nodejs-ws: Grenache Node.JS WebSocket implementation
まずはWorkerから。
'use strict' const { Link, PeerRPCServer } = require('grenache-nodejs-ws') function fact (n) { if (n == 0) { return 1 } let m = fact(n-1); return m * n; } const link = new Link({ grape: 'http://127.0.0.1:30001' }) link.start() const peer = new PeerRPCServer(link, {}) peer.init() const service = peer.transport('server') service.listen(1337) setInterval(() => { link.announce('fact_worker', service.port, {}) }, 1000) service.on('request', (rid, key, payload, handler) => { const result = fact(payload.number) handler.reply(null, result) })
なんとなく見て分かる通り fact_worker という名前でサービスをGRAPEクラスタに登録している。リクエストが来たときに fact というfunction呼び出してその結果をリプライしているという至極シンプルな形。
では、上のWorkerを立ち上げたままの状態で次にこれを実際に呼び出すクライアントを書いてみる。
同じく先のgrenache-nodejs-wsを利用して、
'use strict' const { Link, PeerRPCClient } = require('grenache-nodejs-ws') const link = new Link({ grape: 'http://127.0.0.1:30001', requestTimeout: 10000 }) link.start() const peer = new PeerRPCClient(link, {}) peer.init() const payload = { number: 10 } peer.request('fact_worker', payload, { timeout: 100000 }, (err, result) => { if (err) throw err console.log(`${payload.number}! = ${result}`); });
上を実行すると
が行われて、
$ node client.js 10! = 3628800
といった結果が得られる。
クライアントはWorkerの接続先を直接知ること無く、GRAPEクラスタに登録された階乗の結果を得るサービスの接続先情報をクラスタから得た上でWorkerに接続を行い処理結果を得ることができた。
確かにこの仕組があるとシンプルにクラスタを形成することもでき、更にそこに対してマイクロサービスを登録していくことが実現できそう。BITFINEXではこれを実際にサービスに投入しているとのことなので面白い仕掛けだなと思った。
参照
シュウマイの作り方と蒸し方と食べ方と
シュウマイが妙に食べたくなったなという瞬間があったので突発的に作ってみたところ、意外とスムーズに作れたのでお薦めです。餃子より簡単に作れる気も。
ちなみに以下の様なレシピで作ってみました
レシピ
- シュウマイの皮 1袋
- 豚肉 300g
- 玉ねぎ ½
- (あればそれっぽくなる) グリーンピース
- 味付け
- ごま油 小さじ1
- オイスターソース 小さじ1
- 酒 小さじ1
- 塩・こしょう 少々
- 玉ねぎコーティング用
- 片栗粉 大さじ 1〜2
- 蒸すときの敷物
- 白菜とかキャベツの葉物適宜
作り方
- 玉ねぎをみじん切りにしてボールに入れ片栗粉をまぶす (水が出てくるのを防ぐため)
- 別のボールに豚肉と味付け用の調味料を入れてよく混ぜる、落ち着いたら更に 1. の片栗粉をまぶした玉ねぎを混ぜます
- シュウマイの皮に包む。包み方は左手でOKマークを作り、輪になった部分にシュウマイの皮を置いた上で、真ん中にタネをスプーンで置き、親指と人差指で作った輪の中に押し込み左手の薬指と小指で支えつつOKマークの輪を軽く締めるとシュウマイっぽくなります*1
- 包んだシュウマイを片栗粉を敷いたバットに並べていきます。包んだシュウマイの上にグリーンピースを置くと一層「おっ、これはシュウマイだな!」という感じのシュウマイになります
蒸し方
- せいろの鍋から蒸気が出てきて「蒸すぞ!」感が出てきたらシュウマイを並べて時間にして15分蒸します。冬に使う土鍋に蒸し鍋ができる様にせいろっぽいものがあったのでそれを使ったら楽にできました。
- そのままシュウマイを並べると蒸したときにくっついてしまうので、せいろの部分に白菜とかキャベツを引くとよいのですが自分が作ったときは無かったので大根の薄切りを並べてその上にシュウマイを並べました
- 大根が蒸される&シュウマイからの肉汁が染みて意外と美味しいのでは!? となったのでお薦めです
食べ方
キンキンに冷えたビールと酢醤油、辛子を添えて熱々のところをハフハフいいながら食べます
ちなみに作ったシュウマイはこちら。グリーンピースが無いですが、まぁ、それなりにシュウマイっぽい。楽しく作れて美味しく食べれたらそれでいいんです。

*1:あぁ、意外とシュウマイっぽくなるだなと思いました
2017年6月に読んだ本を振り返る
あれこれ含めて8作品。
6月に読んだ本はどれもお薦めしたいと思える本ばかりだった。
特に 発酵文化人類学 微生物から見た社会のカタチ はお薦め。
発酵文化とオープンソース - 発酵文化人類学を読んだ
小倉ヒラクさんが書かれた発酵文化人類学を読み終えた。

- 作者: 小倉ヒラク
- 出版社/メーカー: 木楽舎
- 発売日: 2017/04/28
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る
個人的に「発酵」にはすごく興味を持っていて、漫画の「もやしもん」だったり小泉武夫先生の文章だったりを読むのが好きで更に最近一層興味が増していたところで出版された本だったので即購入した。
特に響いたのがPART.2の章にある「プロセスの楽しみを取り戻そう」という項だった。 著者は「究極のオープンソース」と表現していて、以下の様に書かれている
無名のお母さんや醸造家たちが何百年も積み上げてきたものが受け継がれ、 各家庭でそれぞれのやり方で自由に楽しまれている。その多様性とハードルの低さが分厚い 「文化の層」をかたちづくっている。 (中略) みんなで情報交換して、新しいやり方を発明したらコミュニティのみんなで共有する。
(p.91-)
なるほど。漬物だったり自家製味噌だったりは受け継がれていて、代が変わるごとに微妙な修正が加えられていく。その様子はgithubに公開されたプログラムのソースコードに対してpull requestが届けられレビューされてマージされていく様子に確かに似ているかもしれない。
各家庭で親から子へ受け継がれるものもあるだろうし、メーカーとしての立場の醤油蔵・味噌蔵や酒造メーカーも同じことが規模は違えどずっと起きている。
こういった著者が言っている「プロセスを味わう楽しみ」から「オープンにしていく」ことが発酵文化とインターネット時代の考え方が重なり合うところがとても面白いと思った。
これ以外にも発酵文化そのものだったり、ビジネスとしての面だったり、人類学と併せての考え方だったりと幅広く発酵という1つのキーワードを元に繰り広げられる本の内容はとてもおもしろくそして興味深いのと同時に、アイディアのヒントをたくさんもらうことができて読んでよかった。
そうだ。この本の中ででてくる五味醤油さん。よむよむカラメルでも取材させていただいているので是非こちらも併せて。手前みそながら。







