徒然日記 - 免許センターのカレー
午前中は運転免許更新の付き添いで運転免許センターへ。ある程度混むことが想定されたのでしっかりと防備して向かった。都会は人が多い。
毎回来て思うところだが最初の費用支払いの段階まで事前にスマホからなり済ませられないものかといつも思うが免許所有者の年齢層考えると税金の支払いのシステム化より後ろ手なんだろうか。
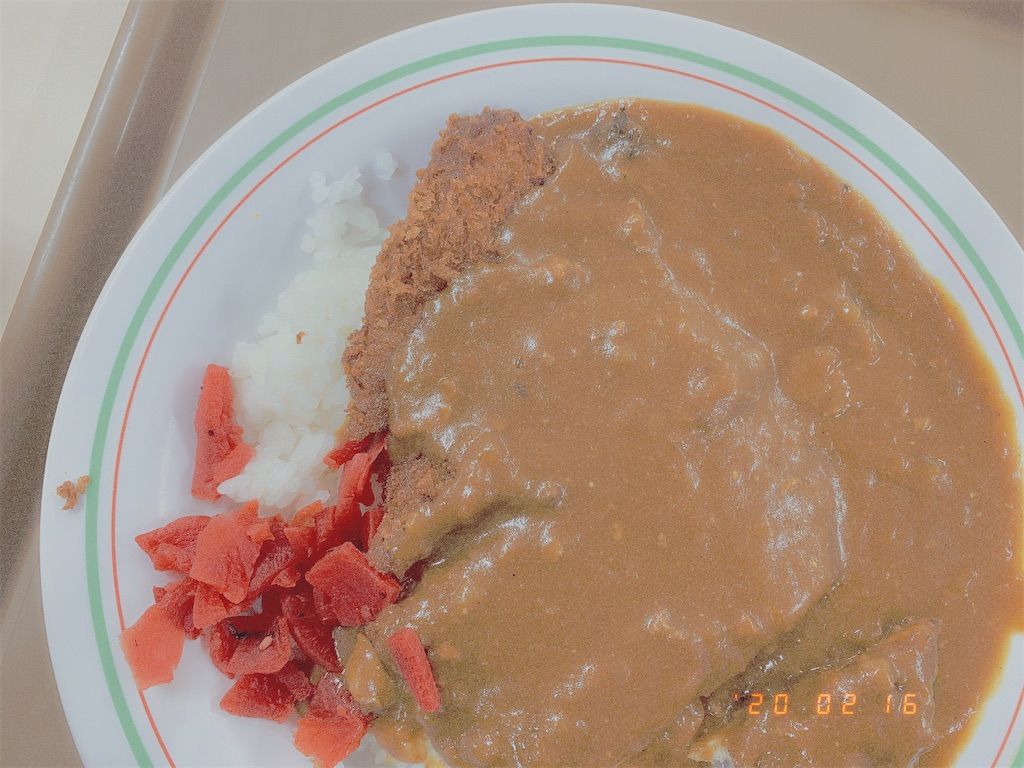
無事一通り終わった後、食堂で昼ごはんを食べて帰る。カツカレーを頼んだのだが、思い描いていた通りの食堂のカツカレー感に満足した。自分はこういった場所の食堂(市役所、県庁といった公共機関の食堂)、嫌いじゃない。
帰宅してからついつい神田伯山のYouTubeを観てしまう。襲名興行開始から毎日更新されるらしいので楽しみ。

徒然日記 - メモを取りながらプログラムを書く
GAS(Google Apps Script)で書きたいと思っていたちょっとしたプログラムがあったので午前中からラジオを聴きながらプログラムを書いていた。やりたいことは
- Googleスプレッドシートにフォーマットを作る
- スプレッドシートに書かれた情報を元にRedashに参照クエリを投げる
- 得られたクエリの結果を元にスプレッドシート上の該当箇所に得られた結果をはめていく
といった内容。
Redashで得られる結果がカラム名と取得行がまとめられたJSONが返ってくる仕様なのでそれを読み取りつつスプレッドシート上に反映させていくというもので非常にシンプルではあるのだけれども悲しいかな以前の様に頭の中だけでまとめきれなくなってきているので原点回帰してノートにメモを取りながらコードを書いていった。
スプレッドシート上のここに書いたものを読み取って参照して得られたJSONをこういった形に解釈してスプレッドシート上のフォーマットの項目名を参照してセルにその値を書き込んでいって...とノート上に書き取りながら考えを整理していくとそれなりにまとめられて、それを見ながらコードに書き落としていくとやりたいことが実現できた気がする。
このやり方、四半世紀...25年以上前にBASIC言語でプログラム書いていたとき*1と変わらず、なんか懐かしいなと思いつつ楽しみながら一日を過ごしていた。
今日読んだ印象に残った記事。自分も同感なところが多かった。
機嫌については自分も思うことがあるのでどこかで書いてみたい。
*1:学校のパソコン室にあった台数に限りがあって1台を3名くらいで使っていたので自分の番ではないときは紙のノートの上でプログラムを書いていた記憶がある
徒然日記 - オンラインミーティング用のヘッドセット
引き続き在宅勤務中。在宅勤務とはいえ複数人で話をしたほうがいいよねということもままあり*1、Google Hangouts MeetやSlackコールを使ってミーティングすることもあるのだけれども今日はたまたまこれが4件くらい立て続けに予定が入ったので実施。そういえば在宅勤務体制に入るにあたってこういったケースが増えるだろうなと思いゼンハイザーのヘッドセットを買って試してみているのだけれども快適な気がする。PCやMacに備えているマイクを使うとどうしても打鍵音が入ったり話をした声が聞きにくいことがままある。
唯一の欠点は自分が話をしている姿が「日曜日のデイゲームの野球実況の解説者」あるいは「競馬中継のゲスト」に見えてしまう点である。

ゼンハイザー PC用ヘッドセット PC 7 USB 504196
- 発売日: 2011/12/16
- メディア: Personal Computers
*1:エンジニア時代にはそんな必要ないだろうと思う方だったのだが、いざ立場が変わると考えも変わる
google apps scriptでスプレッドシートの特定の列, 行を配列として取り込む
google apps scriptのgetRange と getValuesを利用して特定のシートの指定した範囲のセルに含まれる値を取得することができるのだが、これだと列方向に対して値を取得した際に
[["A1"], ["A2"], ["A3"], ... ]
といった形で取得され、逆に行に対して値を取得すると
[["A1", "B1", "C1", ...]]
という形で取得される。複数の行・列を指定しての範囲を指定してセルの情報を取得する場合はよいのだけれども単一の行と列を取得する場合は少し扱いにくい。

上の様になってほしいので
parseLine("シート名", "B:B");
みたいな形で呼び出すとシンプルな1次元配列で返すものを準備した。
function parseLine(sheetName, range) { var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(sheetName); var selectRange=sheet.getRange(range); var values=selectRange.getValues(); var responseArray = []; var isCol = false; var isNum = new RegExp(/^[0-9]+(\.[0-9]+)?$/); if (isNum.test(range.charAt(0))) { for(var i=0; i<values[0].length; i++) { responseArray.push(values[0][i].toString()); } } else { for(var i=0; i<values.length; i++) { responseArray.push(values[i][0].toString()); } } return responseArray; }
得てしてこういうのを書くと既にAPIとして備わってること多い気もするのだけれども実際どうだろう。