JavaScriptで加えられたDOM要素に対して後からスタイルシートを適用する
id:its-tomから昨夜質問があった内容の回答。
質問の内容は表題の通り。
遅いかもしれないし、もう謎は解けたのかもしれないし。そもそも、私が質問を理解していないのかもしれない(ぉ
昨夜はバテバテでちょっと書けなかったので今日書いてみた。
JavaScriptとベースのHTMLは以下の通り。
この段階ではcssは読み込まれていないしDOMの操作でも触っていない。
<html> <head> <meta http-equiv="content-type" content="text/html;charset=EUC-JP" /> <script type="text/javascript" src="js/prototype.js"></script> <script type="text/javascript"> //<![CDATA[ function addItem(){ $('area1').innerHTML = "<div id='add1'>加えられました</div>"; } function changeStyle(){ var link=document.createElement('LINK'); link.rel="stylesheet"; link.type="text/css"; link.href="addstyle.css"; var head=document.getElementsByTagName('HEAD').item(0); head.appendChild(link); } //]]> </script> </head> <body> <div id="area1"></div> <br> <input type="button" value="要素を加える" onclick="addItem();"><br> <input type="button" value="スタイルを変える" onclick="changeStyle();"><br> </body> </html>
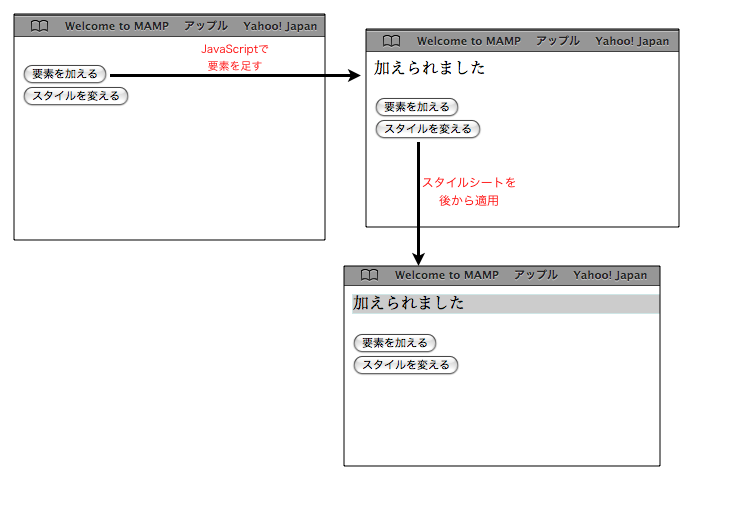
で、実行結果は次の通り。
「要素を加える」で、area1にadd1という要素とメッセージを流し込む。
「スタイルを変える」で外部にあるスタイルシートを読み込んで加えた要素にスタイルを適用される。

追加で読ましているスタイルシートは次の様な感じ。
div#add1 { border: 1px solid #cee6e6; background-color: #cccccc; }
こんなんでよかったのだろうか。