fly.ioを試してみる
Edge Worker PaaS の fly.io が面白い - mizchi's blog というエントリを見てなんだか楽しそうだと思い自分も試してみた。ほぼ内容的には先のエントリと同じになりそうなのだけども記録として残しておく。
https://fly.io/からアカウントを作成をすると以下の様なダッシュボードが表示されてすぐにサンプルアプリケーションの作成ができる。

CLIコマンドからもアプリケーション作成できるのだけれどもダッシュボード開いたので "Add new app"ボタンを押してアプリケーションを作ってみる。 fly-sample なるかなり大胆な名前をつけたら通ってしまってアプリケーションができてしまった。
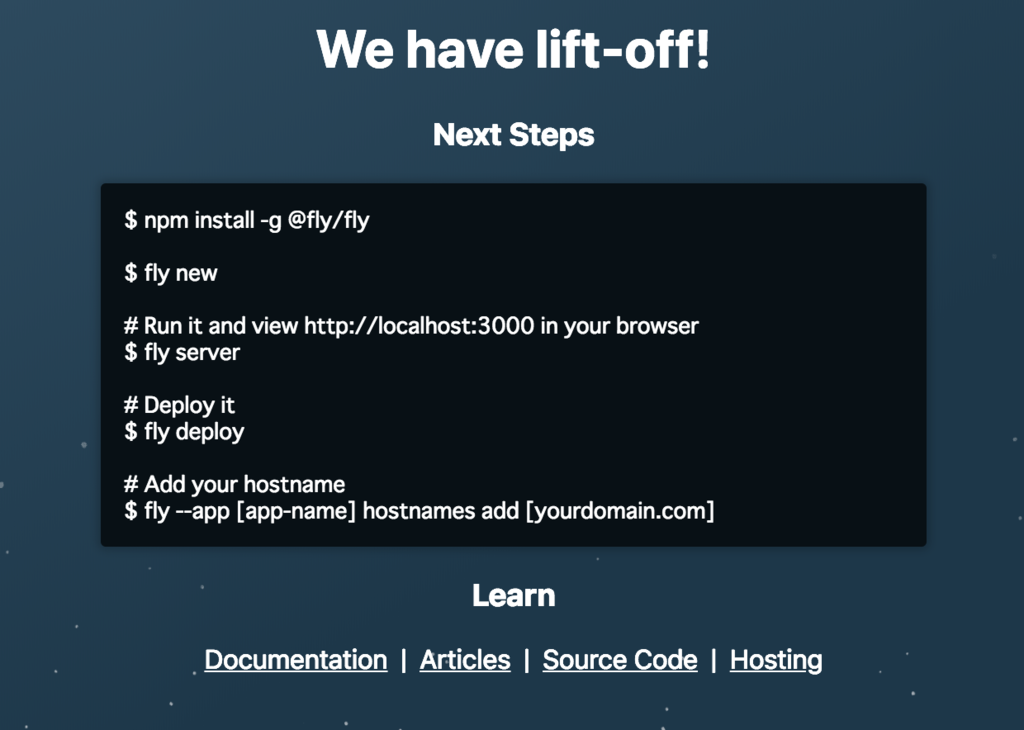
すぐにURLが割り振られるのでアクセスしてみると以下の様な画面が表示されデプロイを受け入れる状態になっていることがわかる。また実際のデプロイ方法等が表示される。
これ以降に関してはCLIコマンド(flyコマンド)が必要になるのでnpmからインストールする。
$ npm install -g @fly/fly
サンプルで何か作るときは fly new で雛形を吐き出せる。
☁ fly new Start a new project with one of the following templates: assembly-script cache-for-errors getting-started glitch-custom-hostname graphql-stitching html-dom http-cache load-balancer object-store rate-limiter static-site watermark-image Browse template source at https://github.com/superfly/fly/tree/master/examples
出力される雛形と同じサンプルはgithub上でも公開されている。ひとまず簡単に試して見るために $ fly new static-site して中身を少しだけ書き換えて以下の様な処理を書いてみる。
addEventListener('fetch', function (event) { let url = require('url'); let parsedUrl = url.parse(event.request.url, true); let day = parsedUrl.query.day; let redirectLocation = "http://hideack.hatenablog.com/"; if (day) { let backDate = new Date(); backDate.setDate(backDate.getDate() - day); let targetDate = `archive/${backDate.getFullYear()}/${("0" + (backDate.getMonth() + 1)).slice(-2)}/${("0" + backDate.getDate()).slice(-2)}`; redirectLocation = redirectLocation + targetDate; } event.respondWith(new Response('Redirecting', { headers: { 'Location': redirectLocation }, status: 302 } )); });
fly.io にアクセスした際にクエリパラメータ(day)をつけた日数分前のこのはてなブログのアーカイブページへ遷移するというシンプルなものである。http://fly-sample.edgeapp.net/?day=10でアクセスすると10日前のアーカイブページに302リダイレクトする。
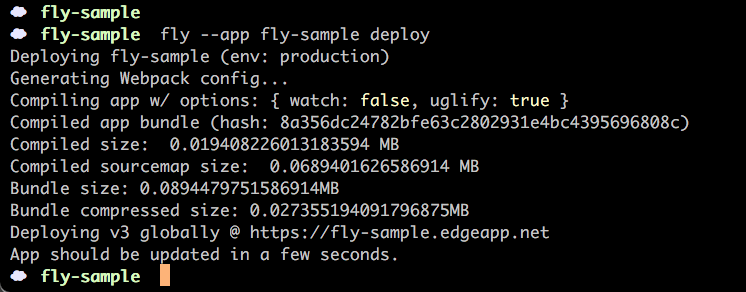
手元で動作を確認する際は fly server と実行することで localhost:3000 でアクセスできるサーバーが立ち上がる。また、デプロイは fly --app fly-sample deploy といった形でプロジェクトのルートでコマンドを実行することで実現できる。
なるほど。一連の流れからPaaSとしての動きは理解できた。 CDN Edge Workerとしての活用のところがまだ自分は理解できてないので誰かに教えてもらおう。